Année : 2023
Client : Cohéva, Karine Eberhardt – formatrice et animatrice d’ateliers de cuisine anti-gaspi en Ardèche, à Andance
Champs d’application : refonte du logo de Cohéva et création de l’univers visuel associé (logo, polices de caractères, palette de couleurs, éléments graphiques).

Karine m’a contactée car elle lançait une nouvelle prestation, des ateliers de cuisine anti-gaspi. Je vous décris ici le brief créatif, vous présente le résultat final et termine en vous partageant quelques bonnes pratiques en terme d’accessibilité.
CONCEPT · Brief créatif, symboles, couleurs et typographie
En un mot, Cohéva est une entreprise qui propose des formations et des ateliers de cuisine auprès de professionnels (entreprises, associations, centres de formation, …), mais aussi auprès des collectivités et des particuliers. Le but ici a été de créer une identité visuelle optimiste, dynamique, toute en courbe et en couleurs.
Accessibilité et simplicité sont les maître-mots de ce projet, car les services de Karine s’adressent (aussi) aux personnes en situation de handicap : il était important de s’assurer que l’identité visuelle soit adaptée à eux.
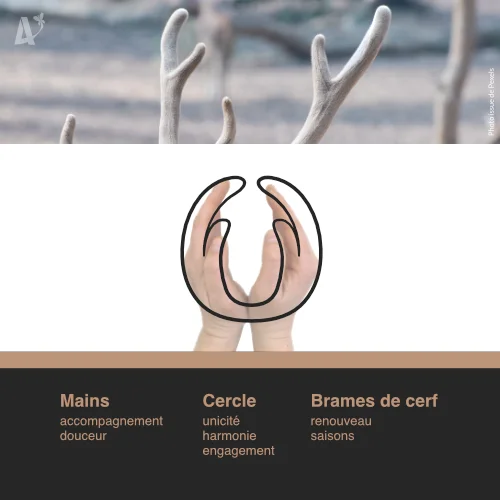
Les symboles retenus pour la refonte du logo
Tout est parti des notions d’accompagnement et d’harmonie :
- Les mains qui, ainsi positionnées, invitent à l’accompagnement et à la douceur.
- Le cercle, symbole de l’unicité et de l’harmonie, rappelle aussi les cycles des saisons.
- Les brames de cerf, qui symbolisent le renouveau et font aussi écho aux saisons.

Une palette de couleurs peps et naturelle
Pour ce qui est des couleurs, notre choix s’est orienté vers :
- L’ocre comme couleur principale, pour son côté naturel, et la couleur peau qu’on obtient en jouant sur l’opacité (travail avec l’humain)
- Le gris foncé comme teinte neutre, qui rappelle l’inox (les ateliers ont lieu dans une cuisine professionnelle équipée)
- Et 5 couleurs secondaires vives et peps, qui reflètent les couleurs des fruits et légumes en différentes saisons. L’idée étant d’en utiliser 1 ou 2 à la fois maximum, en combinaison de l’ocre et/ou du noir, selon la saison en cours et les aliments utilisés en atelier de cuisine.

Polices de caractères
- Pour les titres, nous voulions une typographie dynamique et toute en courbes : notre choix s’est arrêté sur Sansita.
- Pour le corps de texte, nous avons clairement privilégié l’accessibilité : nous avons choisi Helvetica.
RÉSULTAT · Logotypes en version digitale et éco-conçue, brandboard
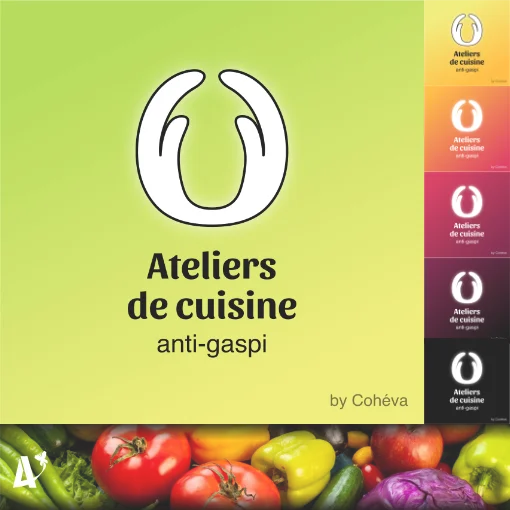
Logo de l’entreprise en version digitale et éco-conçue
Dans le cadre de ce projet, j’ai fait le choix de proposer 2 versions différentes :
- Version digitale : permet de conserver des aplats de couleurs importants lorsque les visuels sont destinés aux écrans > impact supérieur sur le web. Le logo est ainsi décliné sous toutes les couleurs possibles, sur fond blanc, coloré et transparent.
- Version éco-conçue : pour limiter l’encre utilisée lors de l’impression, avec l’utilisation ici de lignes contours et un remplissage avec opacité réduite.


Planche de marque (brandboard) et déclinaison (ateliers de cuisine anti-gaspi)
Avec la planche de marque, l’utilisation de l’identité visuelle devient un jeu d’enfant. En une page, elle reprend les couleurs, typographies, logos & déclinaisons, éléments graphiques, etc. et j’y ajoute depuis peu quelques conseils d’éco-conception. Toutes les informations y sont ainsi centralisées. Il suffit d’aller y piocher ce dont on a besoin, comme on le ferait dans une boîte à outils.
Je conseille donc de la garder sous la main pour créer ses visuels, qu’ils soient destinés aux réseaux sociaux (post, story, reels) ou à l’impression (affiche, flyer, carte de visite, etc.). En répétant les mêmes éléments visuels sur l’ensemble des supports visuels, une cohérence visuelle se met en place. L’image de marque voit alors le jour.




ACCESSIBILITÉ · Comment rendre l’information facile à lire ?
Je l’ai mentionné plus haut, l’accessibilité était au cœur de ce projet. Cela a été l’occasion pour moi d’approfondir mes connaissances à ce sujet : j’ai découvert qu’au delà des notions basiques d’accessibilité largement connue de tous les graphistes, il y a bien d’autres aspects à prendre en compte pour permettre au plus grand nombre de comprendre le message à véhiculer.
Je partage avec vous ici les conclusions de mes recherches, ainsi que quelques bonnes pratiques. Certains conseils vont à l’encontre des recommandations en éco-conception graphique (augmenter les marges notamment). J’en ai conclus qu’il fallait faire varier le curseur plus dans un sens ou dans l’autre selon sa cible, ses valeurs et ses engagements.
Le Guide FALC (Facile à Lire et à Comprendre)
Il s’agit d’un guide de référence qui reprend les règles européennes pour une information facile à lire et à comprendre.
Une vraie mine d’or qui concentre toute une série de règles à mettre en place pour permettre de rendre l’information produite facile à lire et à comprendre, notamment pour les personnes handicapées intellectuelles.
> Lien officiel indiqué sur le site du Ministère Public : https://www.inclusion-europe.eu/wp-content/uploads/2017/06/FR_Information_for_all.pdf
Typographies DYS
Des typographiques ont été créées spécialement pour aider les personnes dyslexiques, comme par exemple : Open-Dyslexic, Dyslexie, Sylexiad, Andika. Mais aucune d’entre elle n’a été scientifiquement prouvée comme améliorant la lisibilité. D’après mes lectures, il vaut mieux privilégier les règles de base, listées ci-dessous.
Bonnes pratiques pour faciliter la lecture
Voici une petite liste de recommandations qui m’ont semblé essentielles et relativement faciles à mettre en place. Attention cette liste n’est pas exhaustive et n’engage que moi (sources au bas de cette page).
- Préférer des typos sans empatement et d’une taille minimum de 12 voire de 14 selon les typos. Exemples : Helvetica, Courier, Arial, Verdana.
- Suffisamment espacer les lignes et les mots.
- Aligner le texte à gauche, sans justification.
- Aérer avec des marges et des paragraphes > espaces blancs.
- Appliquer des niveaux de contrastes suffisants entre arrière-plan et texte.
- Préférer des arrières plans unis (éviter les motifs ou les images, qui distraient l’œil).
- Éviter les présentations en colonnes.
- Quand le texte est long, le séparer par des titres de section réguliers et ajouter une table des matières.
- Grossir les titres et utiliser une couleur différente pour les mettre en évidence.
- Préférer le gras à l’italique ou au soulignement.
- Utiliser des images pour appuyer le texte (organigrammes, pictogrammes, …).
- Privilégier des listes à puce quand c’est possible.
- Utiliser la voix active et être concis (phrases courtes).
- Préférer un papier mat plutôt que brillant à l’impression.
Sources
Quelle est la meilleure police pour les dyslexiques ?
https://culturedys.com/quelle-est-la-meilleure-police-pour-les-dyslexiques/
Quelle police de caractères pour aider les dyslexiques ?
https://www.dys-positif.fr/quelle-police-de-caracteres-pour-aider-les-dyslexiques/
Dyslexie : une police pour faciliter la lecture
https://www.bloghoptoys.fr/la-police-dyslexie-liens-et-nouveautes-2
Quelle police pour dyslexiques
https://blog.lexidys.com/2020/07/29/quelle-police-pour-dyslexiques/
La typographie au secours des dyslexiques
https://www.letemps.ch/societe/typographie-secours-dyslexiques
Quelle est la meilleure police pour les personnes atteintes de dyslexie ?

